
- eazyPNR Travel Solutions
- eazyPNR Travel Platform
- White Label Travel Portal Setup
- WordPress Plugin Setup
- Cross-Platform SDK Setup
- Travel APIs
- Manage Funds
- Load Funds
- Transaction History
- Change Password
- Back Office
- Global Settings
- Upload your logo
- My Bookings / Cancel Bookings
- Manage Profile
- Setting a Markup
- Customize Searchbox
- Custom Styling (CSS)
- Payment Gateway
- SMTP Settings
- Go Live
- Settings
- Manage Pages
- Addons
- Whatsapp Notifications
- AI Chatbot Settings
- Travel Insurance
- Manage Cashback
- Manage Discount Coupons
- Meals & Baggages (SSR)
- Refund Protect
- Hold Bookings
Setup & Installation - Cross-Platform SDK
Home » Documentations » WordPress Travel Plugin » Setup & Installation
Step-by-Step Guide For You to Create Your Online Travel Booking Website
- Access your eazyPNR Dashboard
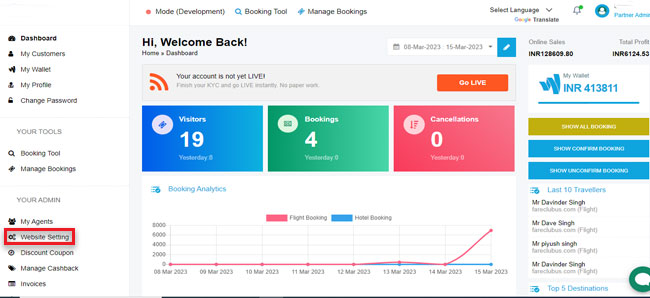
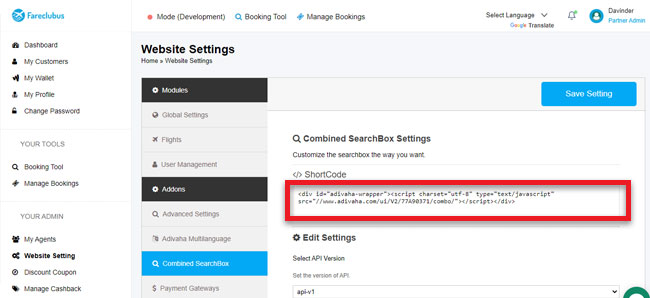
1. Login into your "eazyPNR Dashboard" and navigate to "Website Settings".

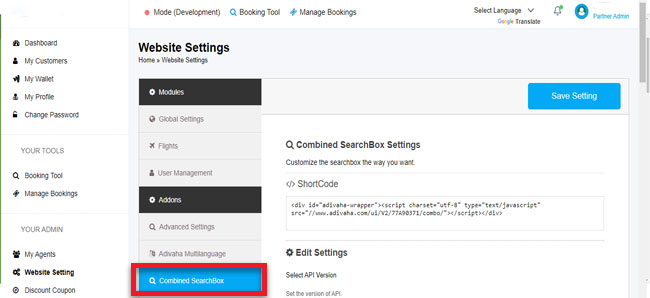
2. Then Click on"Combined Search Box"

3. Copy "Shortcode For Search Box

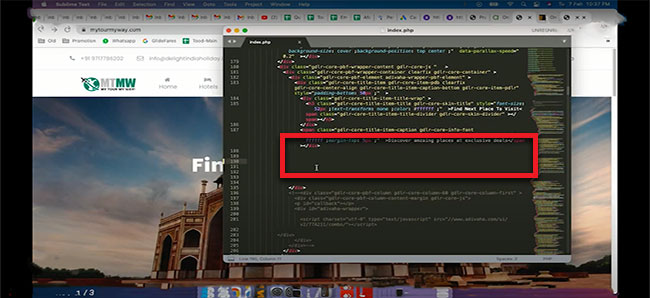
4. Paste the copied Short Code "into your home page "Search box" area and upload it to server."

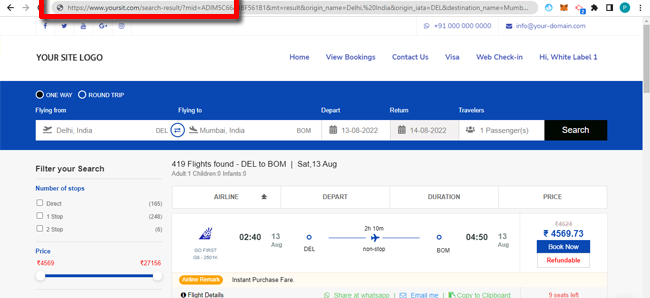
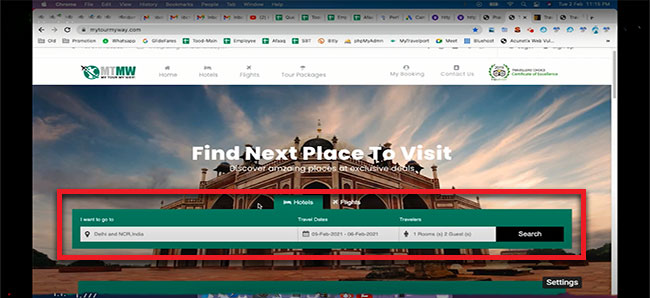
5. Now refresh your home page and you should see the searchbox there.

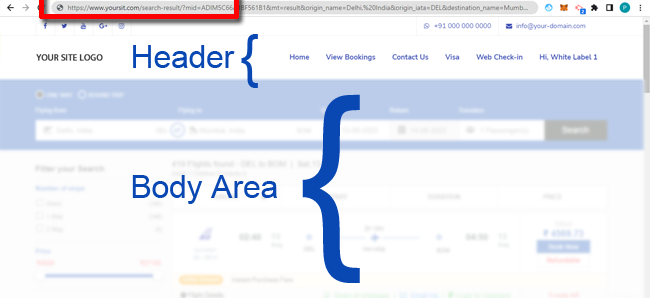
7. Create a i.e search results Page ie. https://your-site.com/search-results.html

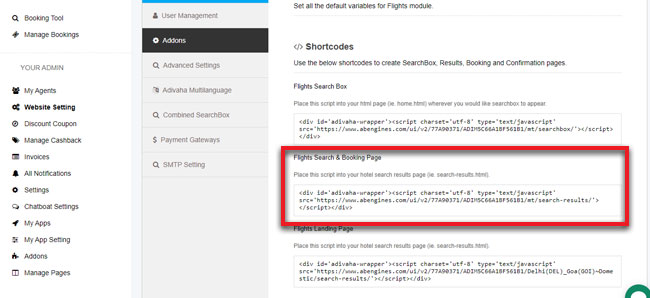
7. Copy the search result Short Code

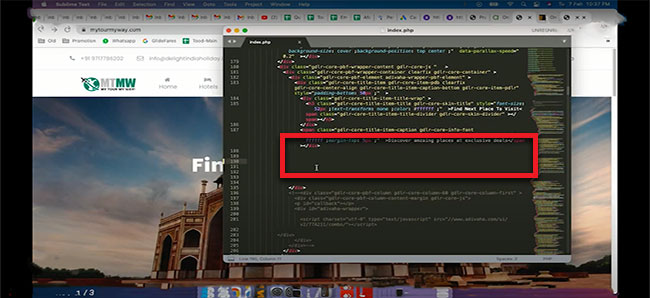
7. Paste the shortcode in your body content area of search results page (full width). ie. https://your-site.com/search-results.html

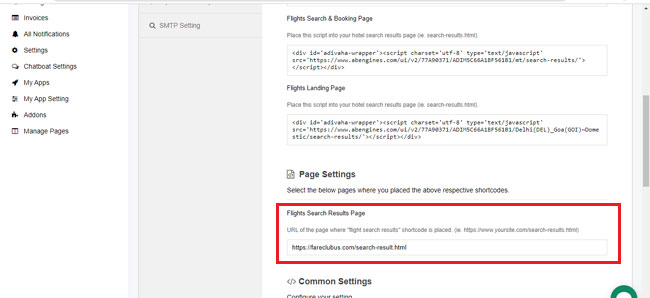
8. Feed the url of your newly created search result page (ie. https://your-site.com/search-results.html) in the settings page ("Search Result Page Url").

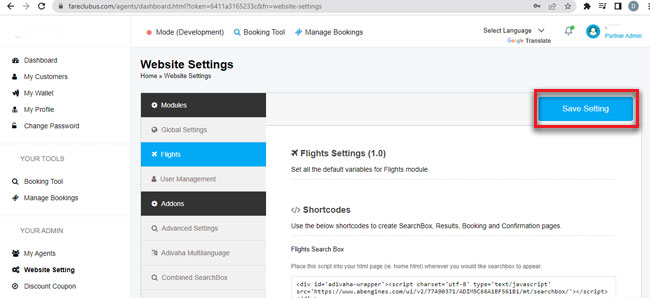
9. Click "Save".

Hurray! you are done! Now try searching for searvices from the home page search box.