
.
.
.
- eazyPNR Travel Solutions
- eazyPNR Travel Platform
- White Label Travel Portal Setup
- WordPress Plugin Setup
- Cross-Platform SDK Setup
- Travel APIs
- Manage Funds
- Load Funds
- Transaction History
- Change Password
- Back Office
- Global Settings
- Upload your logo
- My Bookings / Cancel Bookings
- Manage Profile
- Setting a Markup
- Customize Searchbox
- Custom Styling (CSS)
- Payment Gateway
- SMTP Settings
- Go Live
- Settings
- Manage Pages
- Addons
- Whatsapp Notifications
- AI Chatbot Settings
- Travel Insurance
- Manage Cashback
- Manage Discount Coupons
- Meals & Baggages (SSR)
- Refund Protect
- Hold Bookings
Advance settings - White Label Travel Plugin/SDK
Home » Documentations » White Label Travel Plugin/SDK » Advance settings
Take total control over the design by writing your own css through Advance settings.
- Don't include " style " tags
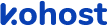
1. Login to your back office and navigate to Website Settings > Advance Settings

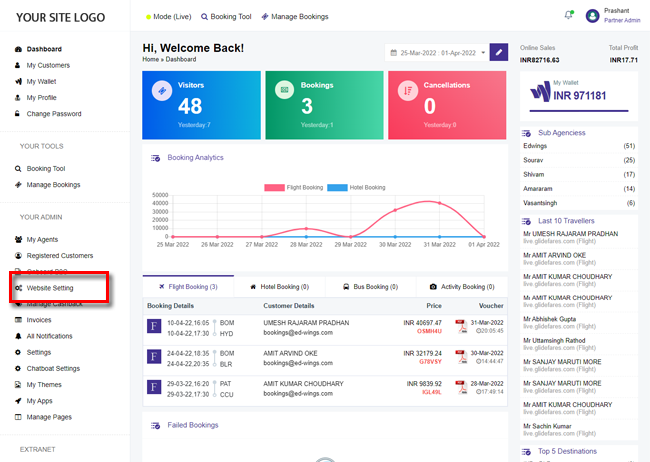
2. You can write/edit your css and click Save Setting

- Theme Css: The css written would be applicable on the theme part, ie, Header, Footer, home page and informational pages.
- Plugin Css: As the name suggests, it would be applicable on the booking engine elements, ie, Search box, Search Results, Booking and Confirmation pages.